列表
-
前端
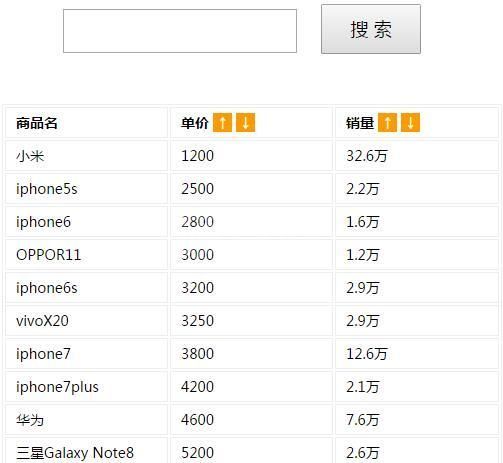
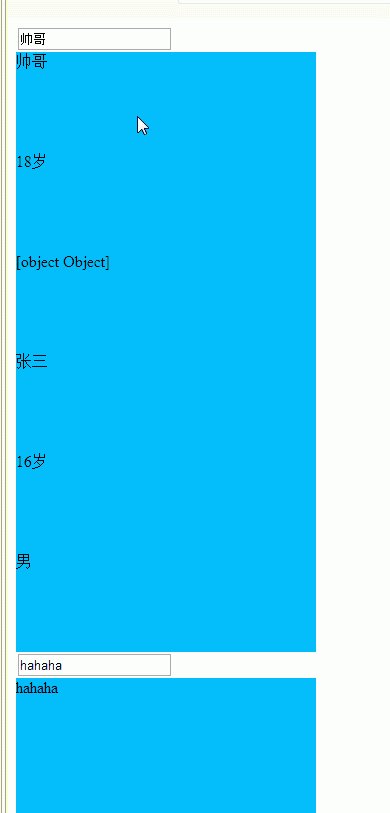
这次给大家带来Vuejs如何实现搜索匹配功能,Vuejs实现搜索匹配功能的注意事项有哪些,下面就是实战案例,一起来看一下。最近一直在看vue,查了很多资料,看了很多文档和博客,大概半知半解了,然后利用所理解的知识写了一个简单的搜索匹配功能。
-
前端
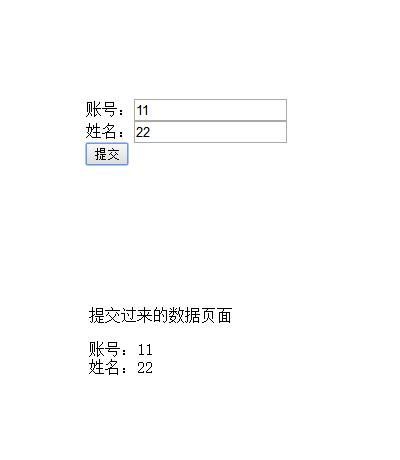
这次给大家带来JS的表单传值与URL编码转换详解,JS表单传值与URL编码转换详解的注意事项有哪些,下面就是实战案例,一起来看一下。注意:这里写了两个网页因为URL传过去的数据不支持中文字符和一些特殊符号 所以需要转换一下编码实现效果:网页
-
前端
这次给大家带来js怎样直接操作二进制数据,js直接操作二进制数据的注意事项有哪些,下面就是实战案例,一起来看一下。首先是新建一个socket:var socket=new WebSocket("ws://192.168.0.147");接着
-
前端
这次给大家带来Node.js爬取豆瓣数据实例,Node.js爬取豆瓣数据的注意事项有哪些,下面就是实战案例,一起来看一下。一直自以为自己vue还可以,一直自以为webpack还可以,今天在慕课逛node的时候,才发现,自己还差的很远。众所周
-
前端
这次给大家带来JsChart的组件使用详解,JsChart组件使用的注意事项有哪些,下面就是实战案例,一起来看一下。JsChart是什么?JSChart能够在网页上生成图标,常用于统计信息,十分好用的一个JS组件。使用JsChart一。导入
-
前端
这次给大家带来JS的图片处理与合成详解,JS图片处理与合成的注意事项有哪些,下面就是实战案例,一起来看一下。引言图片处理现在已经成为了我们生活中的刚需,想必大家也经常有这方面的需求。实际前端业务中,也经常会有很多的项目需要用到图片加工和处理
-
前端
这次给大家带来使用javascript的模块加载器,使用javascript模块加载器的注意事项有哪些,下面就是实战案例,一起来看一下。定义var MyModules = (function Manager() { var modules
-
前端
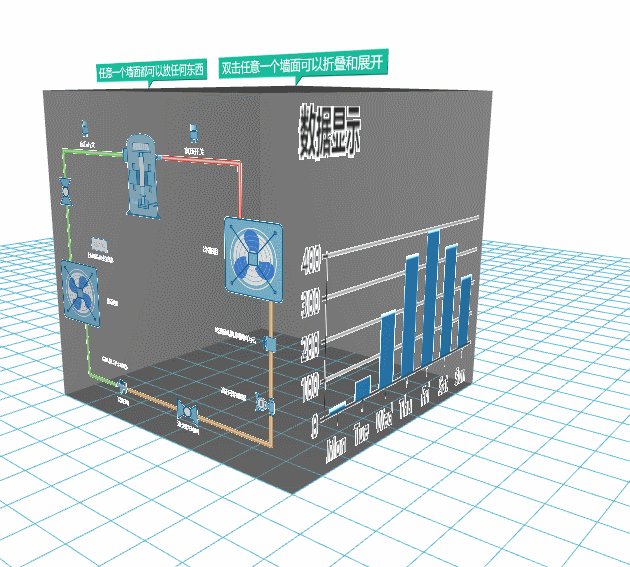
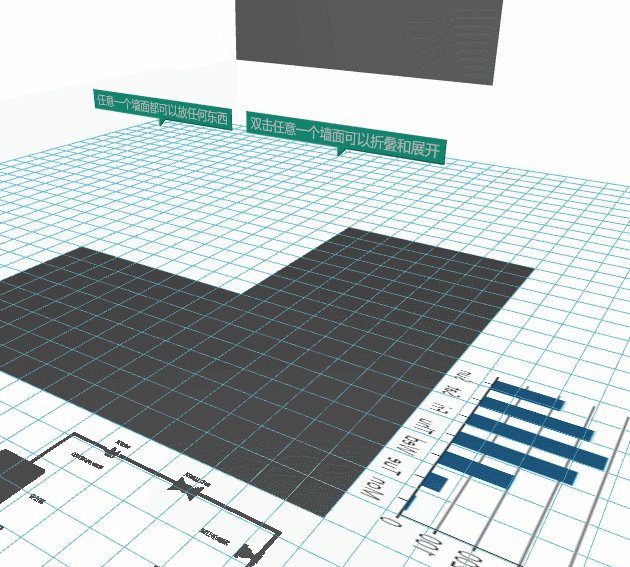
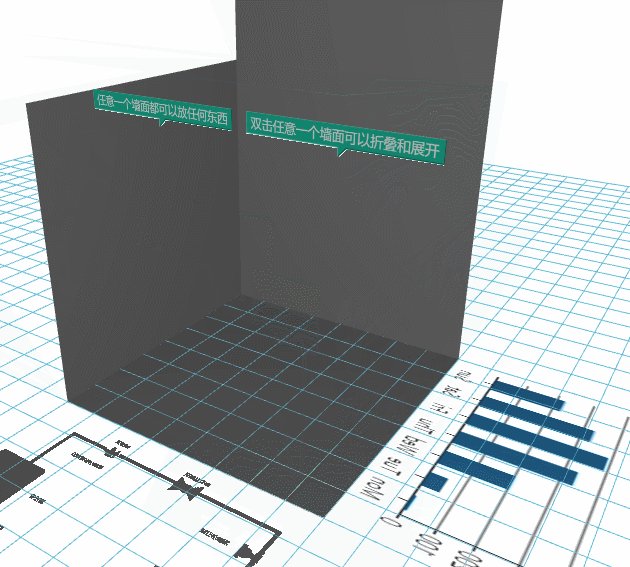
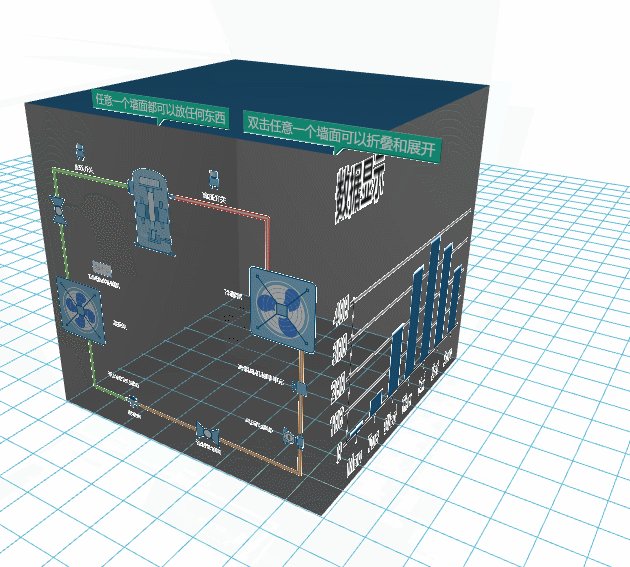
这次给大家带来WebGL怎样操作json与echarts图表,WebGL操作json与echarts图表的注意事项有哪些,下面就是实战案例,一起来看一下。突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我
-
前端
这次给大家带来data-*与js的交互,data-*与js的交互的注意事项有哪些,下面就是实战案例,一起来看一下。HTML5新增属性data-*书写实例<p data-role="page" data-last-value="43"
-
前端
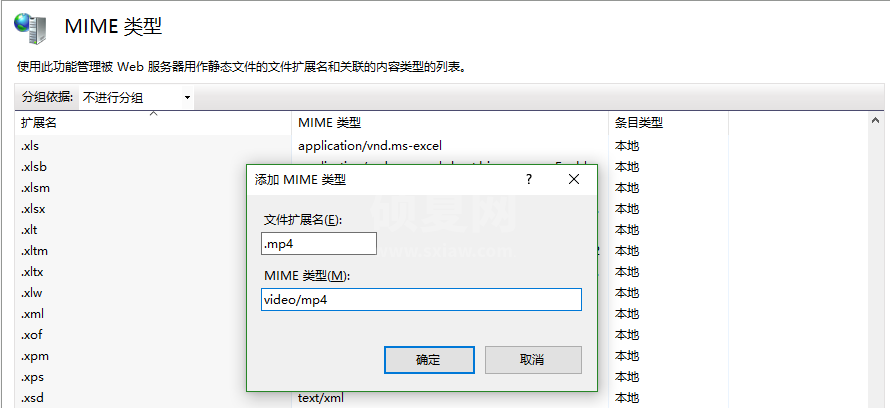
这次给大家带来H5的视频播放库video.js详解,使用H5的视频播放库video.js的注意事项有哪些,下面就是实战案例,一起来看一下。video.js是一款很流行的html5视频播放插件。很适合在移动端播放视频(比如微信网页),功能强大
-
前端
HTML5微信jssdk录音播放语音的方法需要注意的2个问题1 就是一定要判断1秒内 录音都不算 ps:太短不能录音2 录音超过1分钟 会发现正在录音突然消失 所以要写wx.onVoiceRecordEnd 这个是是1分钟会自动出发 然后写
-
前端
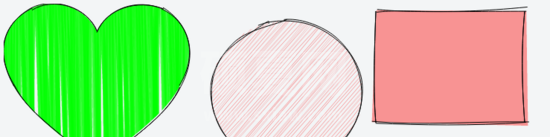
这次给大家带来Canvas的手绘风格图形库Rough.js,使用Canvas的手绘风格图形库Rough.js的注意事项有哪些,下面就是实战案例,一起来看一下。前言推荐一个基于Canvas的手绘风格图形JS库。Rough.jsRough.js
-
前端
瀑布流布局中的图片有一个核心特点—等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。本文主要和大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧,希望能帮助到大
-
前端
这次给大家带来用H5的WebGL如何在同一个界面做出json和echarts图表,用H5的WebGL在同一个界面做出json和echarts图表的注意事项有哪些,下面就是实战案例,一起来看一下。突然有个想法,如果能把一些用到不同的知识点放到
-
前端
前言本文为开发nw中遇到的各种问题,仅以记录供备忘以及遇到相同问题的人的一点点解决思路。1. package.json中的window字段无效原因:package.json中的window字段,只在main字段为*.html或是外部网址时有
-
前端
这是小编的一些学习资料,理论上只是为了自己以后学习需要的,但是还是需要认真对待的以下内容仅供参考,请慎重使用学习AngularJS“路由”的定义概念AngularJS最近真的很火,很多同事啊同学啊朋友都在用,这不推荐我学习,听到这个名字就十
-
前端
前 言 前端 AngularJS是为了克服HTML在构建应用上的不足而设计的。(引用百度百科) AngularJS使用了不同的方法,它尝试去补足HTML本身在构建应用方面的缺陷。AngularJS通过使用我们称为指令(dire
-
前端
JS 和 a href在href里面注意分号结尾, 引号闭合<a href="javascript:;">空链接</a><a href="javascript:alert(a);">弹出</a>一般不妨代码, 一般让它空着. 空着也可以用井
-
前端
复制一份JSSDK环境,创建一份index.html文件,结构如图7.1所示。 图7.1 7.1节文件结构在location.js中,封装“getLocation”接口,如下: 01wxJSSDK.location = function(
-
前端
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.wrap {width: 4